VS.NET 도구상자에 있는 Chart컨트롤의 사용법입니다.
(Chart클래스 MSDN: http://msdn.microsoft.com/ko-kr/library/system.windows.forms.datavisualization.charting.chart.aspx#Y42)
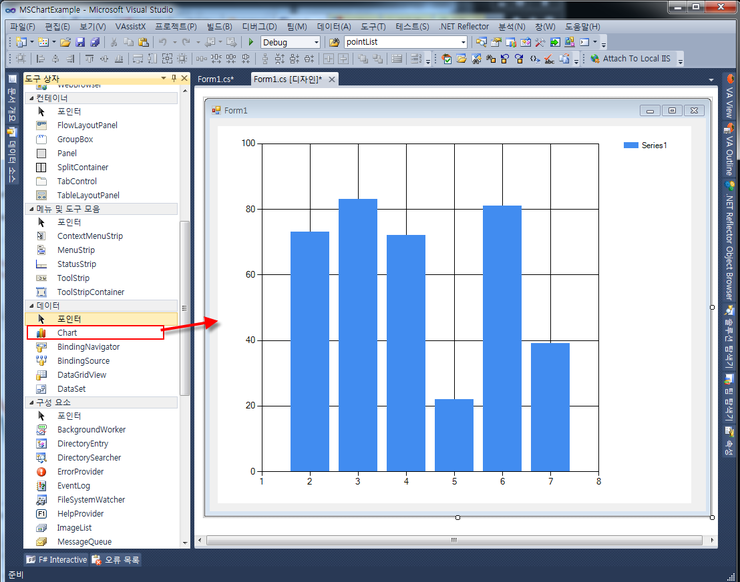
우선 거두절미하고 프로젝트를 하나 만들어서 아래와 같이 폼에다가 도구상자에 있는 Chart 컨트롤을 끌어다 놓습니다.

끌어다 놓자마자 그래프가 이미 그려져 있네요. 속성을 한번 열어보겠니다.
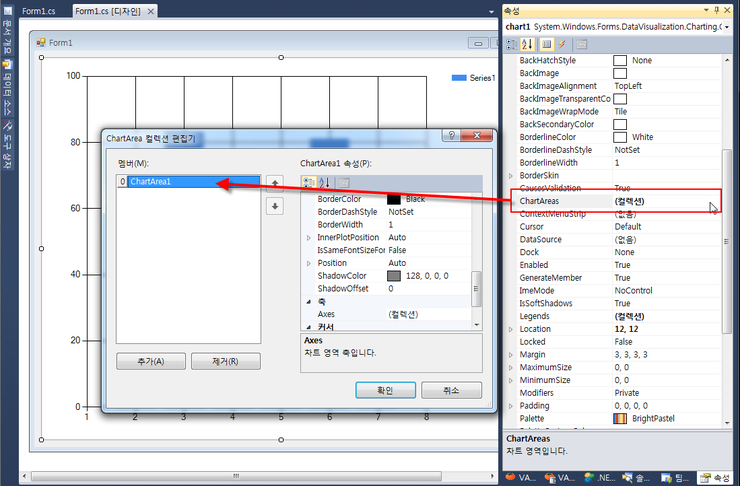
아래와 같이 ChartAreas에 "ChartArea1" 이라고 이미 추가되어 있네요.
이 ChartAreas는 Chart 하나를 그릴 공간입니다. [추가] 버튼을 눌러 "ChartArea2"를 추가한다면 흰종이 위에 두개의 차트가 그려지겠죠?
이따가 한번 해보도록 합시다.
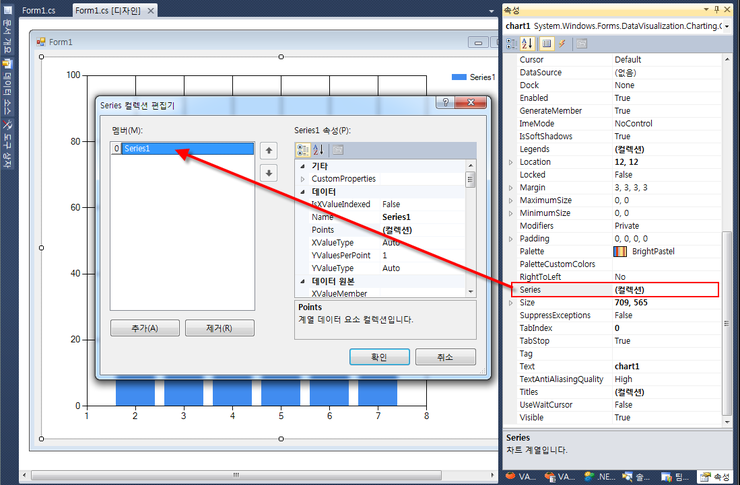
그다음은 Series라는 속성을 클릭해서 (컬렉션)을 열어보면 여기도 "Series1"이라는게 추가되어 있네요.
이 Series는 매우 중요한 그래프 요소중에 하나인데... 그래프 하나(ChartArea 1개)에 대해서 철수와 영희의 영어점수를 월별로 그린다면..
철수="Series1" , 영희="Series2" 이런식이 됩니다.
기준데이터 한개에 대한 이름이라고 생각하시면 되겠습니다.
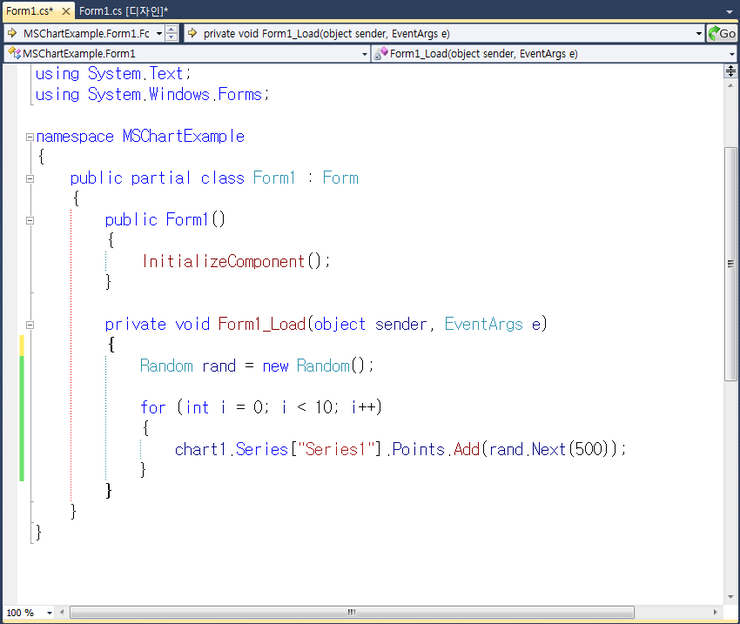
그러면 속성창에서 아무것도 수정없이 아래와 같이 코딩해 보겠습니다.
private void Form1_Load(object sender, EventArgse) { Random rand = new Random();
for (inti = 0; i < 10; i++) { chart1.Series["Series1"].Points.Add(rand.Next(500)); } } |
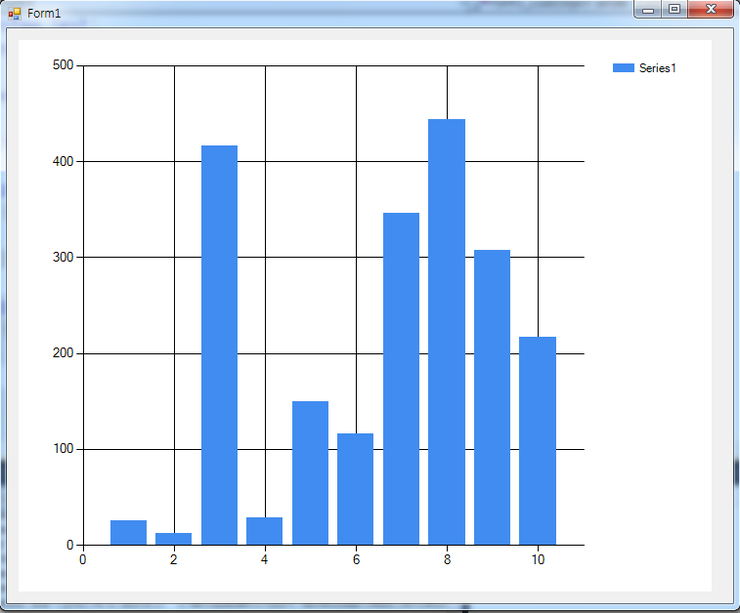
요런식으로 하면 실행결과는 다음과 같습니다.

Random 값이 뿌려지는 상황이라 폼로딩때마다 그래프의 모양이 달라지겠죠?
우선 위 그래프는 철수("Series1") 에 대한 그래프만 나오는 상황입니다.
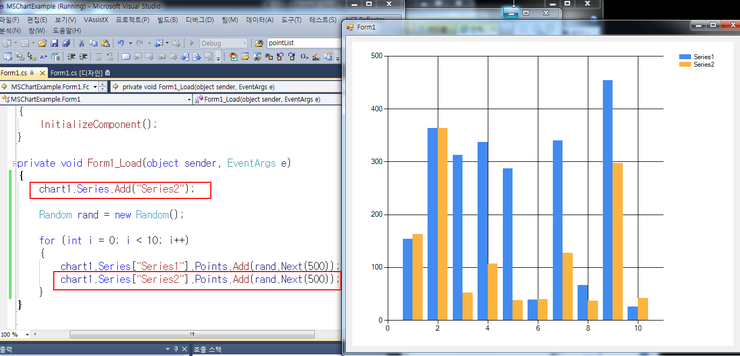
그러면 영희("Series2")를 추가해 볼까요?

chart1.Series.Add("Series2"); |
chart1.Series["Series2"].Points.Add(rand.Next(500)); |
이 두줄을 추가한 결과입니다.
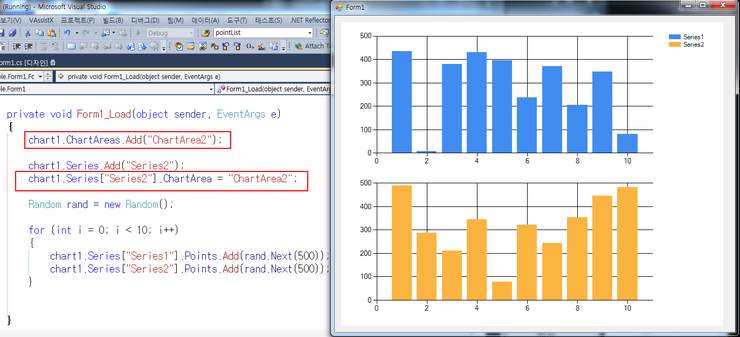
그러면 철수("Series1")와 영희("Series2") 그래프를 2개의 그래프로 분리해볼까요?

첫줄에 ChartArea2를 추가해줍니다.
chart1.ChartAreas.Add("ChartArea2"); |
"Series2"를 "ChartArea2"에 그려지도록 변경합니다.
chart1.Series["Series2"].ChartArea = "ChartArea2"; |
그러면 결과는 위와 같습니다.
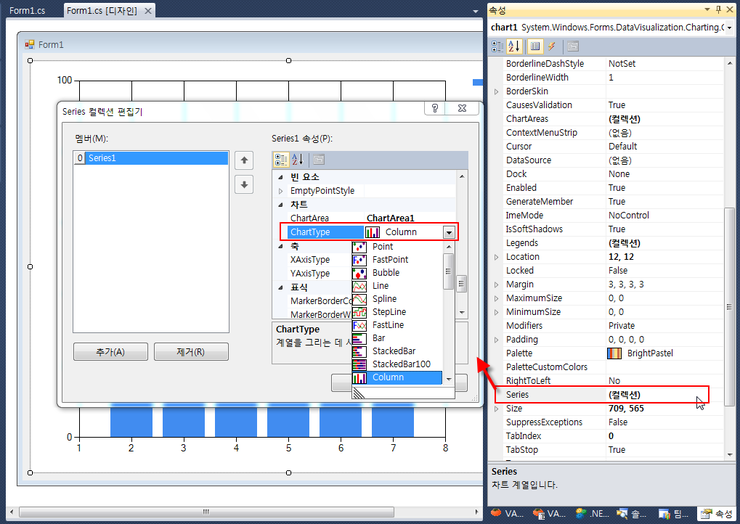
막대그래프 말고 다른것이 있는지 한번 볼까요?

ChartType에 많은 형태의 그래프들이 있네요.
몇개만 해볼까요?
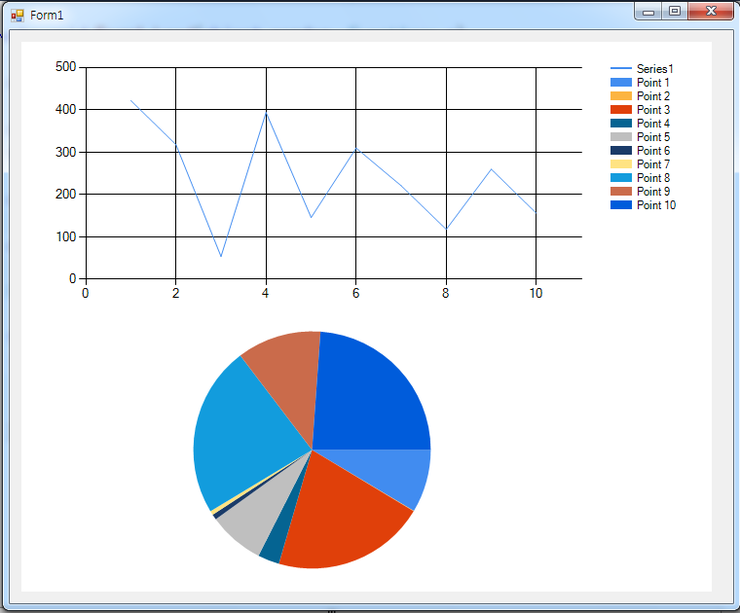
private void Form1_Load(object sender, EventArgse) { chart1.ChartAreas.Add("ChartArea2"); chart1.Series.Add("Series2"); chart1.Series["Series2"].ChartArea= "ChartArea2"; chart1.Series["Series1"].ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line; chart1.Series["Series2"].ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Pie; Random rand = new Random(); for (inti = 0; i < 10; i++) { chart1.Series["Series1"].Points.Add(rand.Next(500)); chart1.Series["Series2"].Points.Add(rand.Next(500)); } } |
표시된 부분의 Line차트와 Pie차트로 각각 변경한 결과입니다.

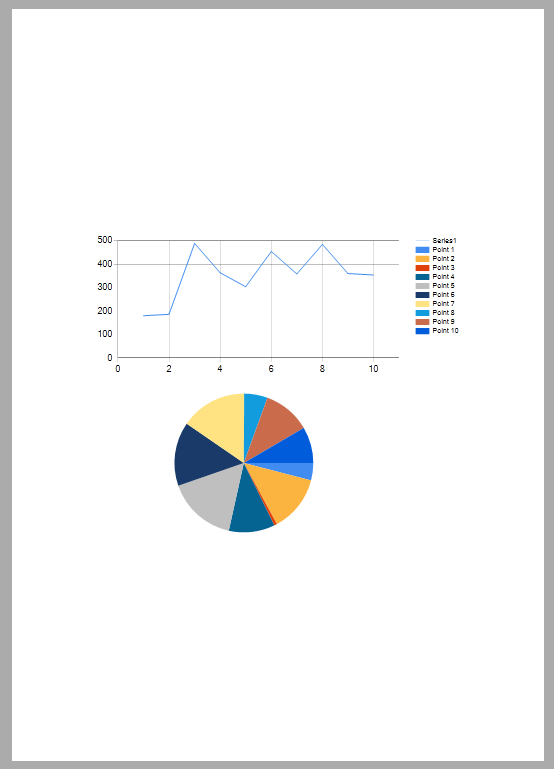
chart 더블클릭시 프린터출력을 할려면
private void chart1_DoubleClick(object sender, EventArgse) { chart1.Printing.Print(true); } |
이렇게하시면되고 결과는 다음과 같이 출력됩니다.

[출처] VC# Chart Control 사용방법|작성자 골드러쉬
'Language > C#' 카테고리의 다른 글
| XPath 문법 XML (0) | 2016.02.04 |
|---|---|
| HTML 4.0 Special Entities / 웹 특수기호 / 웹 특수문자 (0) | 2016.02.04 |
| c# mail 보내기 (0) | 2016.02.04 |
| Windows 서비스 응용 프로그램 만들기 (0) | 2016.02.04 |
| 쓰레드에 관한 좋은글 모음 (0) | 2016.02.04 |